
Key Elements of an Effective Creative Agency Website Design
A creative agency website serves as a digital storefront showcasing the agency’s brand identity, services, and portfolio to potential clients. Crafting an effective and visually appealing website is crucial for attracting and engaging visitors. In this article, we’ll explore the key elements that contribute to the success of a creative agency website design.
1. Striking Visuals and Creative Imagery
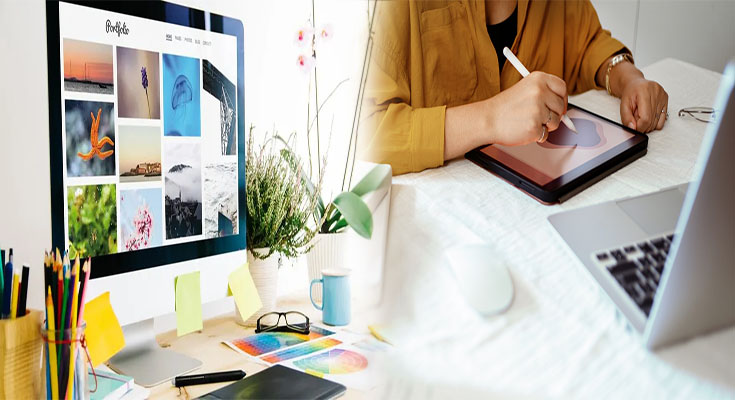
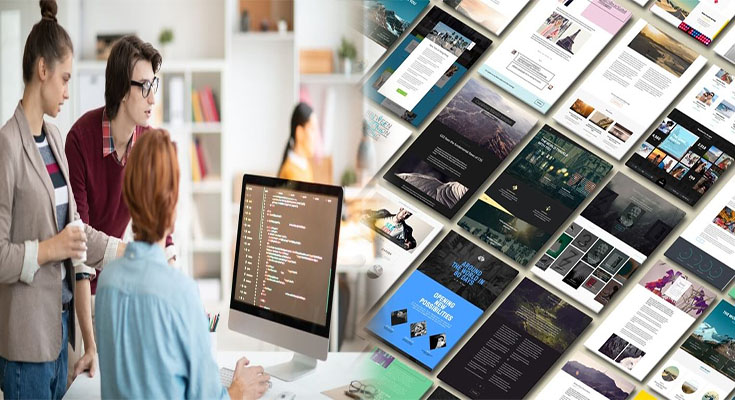
The visual appeal of a creative agency website is paramount. High-quality images, videos, and graphics can captivate visitors and convey the agency’s creativity and design expertise. Using a mix of visually stunning elements that reflect the agency’s style and aesthetic can leave a lasting impression on visitors. Consider incorporating full-screen images, unique animations, and interactive elements to make the website visually engaging.
2. Clear Brand Messaging and Storytelling
Crafting compelling brand messaging and storytelling is essential for effectively communicating the agency’s values, mission, and unique selling propositions. Clearly articulating what sets …
Key Elements of an Effective Creative Agency Website Design CONTINUE READING >>>